(零)后台项目与git的创建配置
配置——初始化 前端项目
① 安装 Vue 脚手架
cnpm install -g @vue/cli
vue --version 查看版本
② 通过 Vue 脚手架创建项目
vue ui使用图形化界面创建项目
③ 配置 Vue 路由

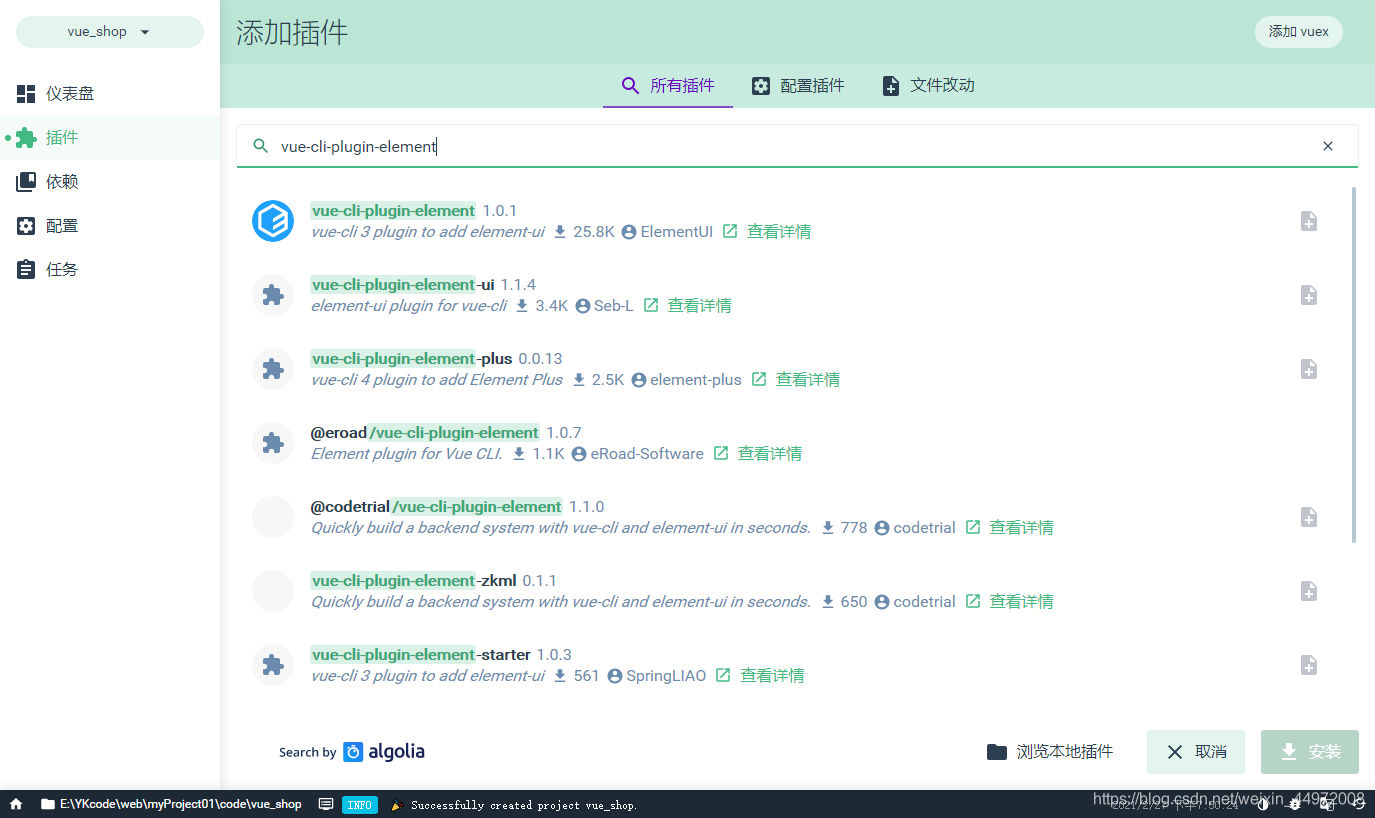
④ 配置 Element-UI 组件库

⑤ 配置 axios 库
npm install axios
⑥ 语法处理ESLint
任务-serve-输出-警告
可以看到一些ESLint发出的语法报错警告
VSCode的格式化文档和ESLint规则不一致
项目根目录中创建文件.prettierrc
{
"semi": false, // 格式化是结尾不加分号
"singleQuote" : true // 单引号代替分号
}
修改ESLint语法规则.eslintrc.js
rules: {
'space-before-function-paren': 0 // 禁用函数后面要加空格的格式要求
}
⑦ 初始化 git 远程仓库
http://git-scm.com/downloads 下载git
无脑下一步安装即可
第一步,你需要告诉git你的名字,这个名字会出现在你的提交记录中。
git config --global user.name "你的名字"
然后是你的Email,同样,这个Email也会出现在你的提交记录中,请尽量保持此Email和您的码云的注册Email一致。
git config --global user.email "你的Email"
Git 全局设置:
git config --global user.name "春海" git config --global user.email "815818600@qq.com"
创建 git 仓库:
mkdir asd
cd asd
git init
touch README.md
git add README.md 添加到缓存
git commit -m "first commit" 添加到本地库
git remote add origin https://gitee.com/harumi-bu/asd.git 添加到远程库remote
git push -u origin "master" 本地库推送到远程库
已有仓库?
cd existing_git_repo git remote add origin https://gitee.com/harumi-bu/asd.git git push -u origin "master" 推送到远程库origin中
git remote -v 查看远程库
SSH key 可以让你在你的电脑和 Git @ OSC 之间建立安全的加密连接。
你可以按如下命令来生成sshkey
ssh-keygen -t rsa -C "xxxxx@xxxxx.com" 你的邮箱名
生成公钥

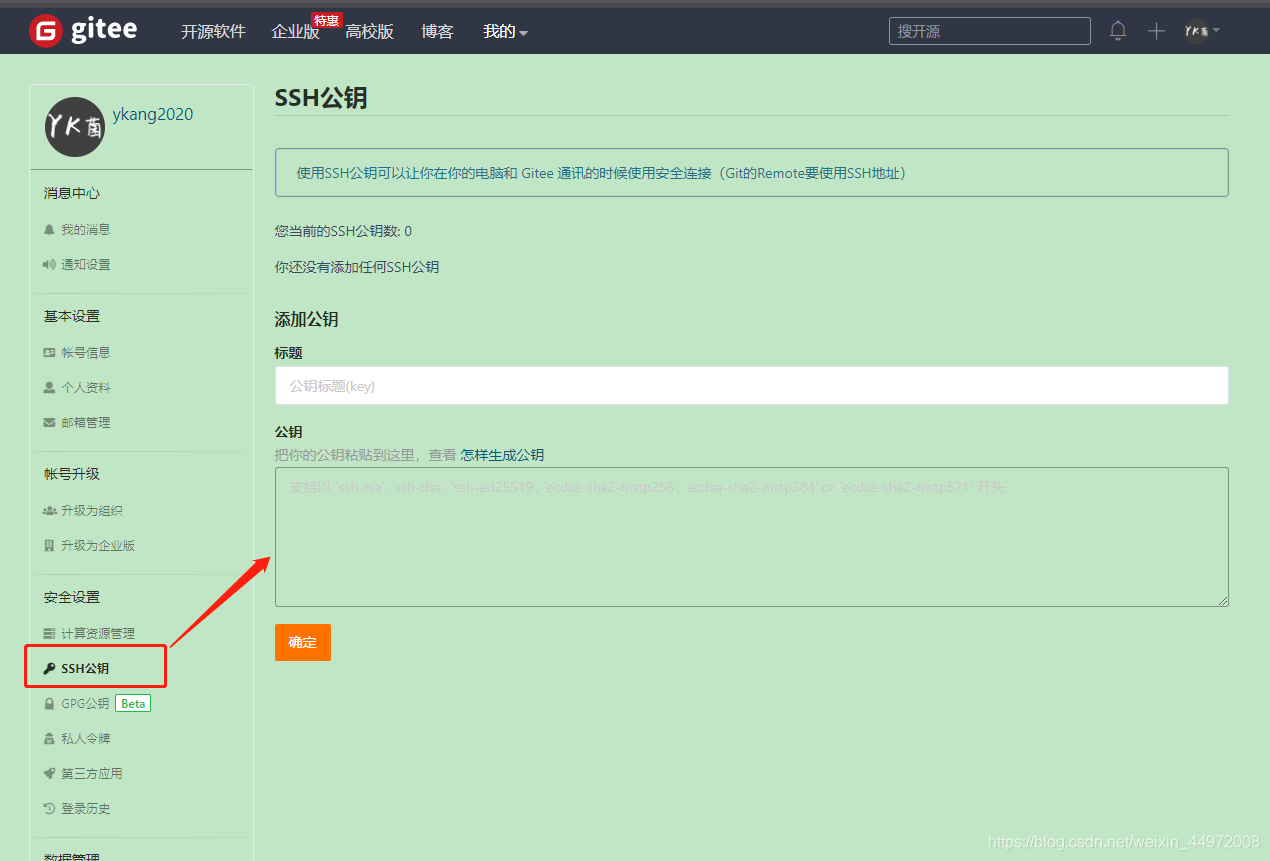
查看你的public key,并把他添加到
ssh -T git@gitee.com
git config --global user.name "春海"
git config --global user.email "815818600@qq.com"
⑧ 将本地项目托管到 Github 或 码云 中
切换至项目目录启动CMD
git status 检查状态
添加至缓存区
git add .
添加至本地库
git commit -m "add files"
最后确认状态
git statusgit remote add origin https://gitee.com/harumi-bu/asd.git
git push -u origin master 本地库上传至gitee
登录账户

踩坑总结:
vue使用less-loader出现TypeError:this.getOptions is not a function的错误解决:
那么这个原因是我们直接npm install less-loader的时候,下载的版本太高,无法去兼容getOptions函数方法,这个时候只需要把版本降级就好了。
npm错误——npm ERR! code ERESOLVE 解决方法
控制台输入npm -V发现我的npm版本为7.x的,因为npm7.x版本对某些命令比npm6.x更严格,所以莫名报了这个错
在命令后面加上--legacy-peer-deps
完成
后台接口的部署
在宝塔新建数据库,并将下载的的db.sql文件导入数据库
放行端口:8889和3306,在华为云和宝塔面板上都要放行
在www.root文件目录下上传并解压后端文件
更改default.json中的baseurl和host
{
"config_name" : "develop",
"jwt_config" : {
"secretKey":"itcast",
"expiresIn":86400
},
"upload_config":{
"baseURL":"https://pl.nuhchun.cn:2020",
"upload_ueditor":"uploads/ueditor",
"simple_upload_redirect":"https://pl.nuhchun.cn/reload"
},
"db_config" : {
"protocol" : "mysql",
"host" : "175.178.236.192",
"database" : "mydb",
"user" : "mydb",
"password" : "mydb",
"port" : 3306
}
}
把app.js的监听也改成2020
踩坑问题集合(搞半天):
1.admin用户不存在。因为你只是上传了sql数据库,并没有导入,重新导入就可以了。
2.用pm2启动时显示pm2:command not found。新版的pm2默认的node版本是4.x,而pm2需要node@10以上的版本,到pm2面板中修改node版本到14.x以上就行了。
3.访问进不去,或者是网站报错。每个端口都需要开启两次,一个是阿里云上面的安全策略,一个是宝塔上面的安全策略。
4.vue配置history模式需要修改nginx的配置,增加一个 try_files $uri $uri/ /index.html =404; 网上的教程很详细了,这里就不细说了。重启nginx,别配置完了问为什么没有效果。